Company Information
株式会社エイチナインは「視覚デザイン・情報設計・システム構築」を軸に、センセーショナル&エモーショナルなデザインと、それに呼応したユーザインターフェイスを提供すべく、最新技術への取り組みを日々行っております。
進化し続けるマルチデバイスへのロジカルな対応と、リテラシー(情報を処理する能力、知識や機器を利用する能力)の向上につながる表現力や操作性が優れたデザインは、多様なクライアントニーズにマッチしたユーザーエクスペリエンスを実現し、2001年の創業より現在に至るまで、適正な評価と信用をいただいております。
一つのメディアを制作するために、様々な要求に対応する手法を選択し、最適なゴールへと導きます。
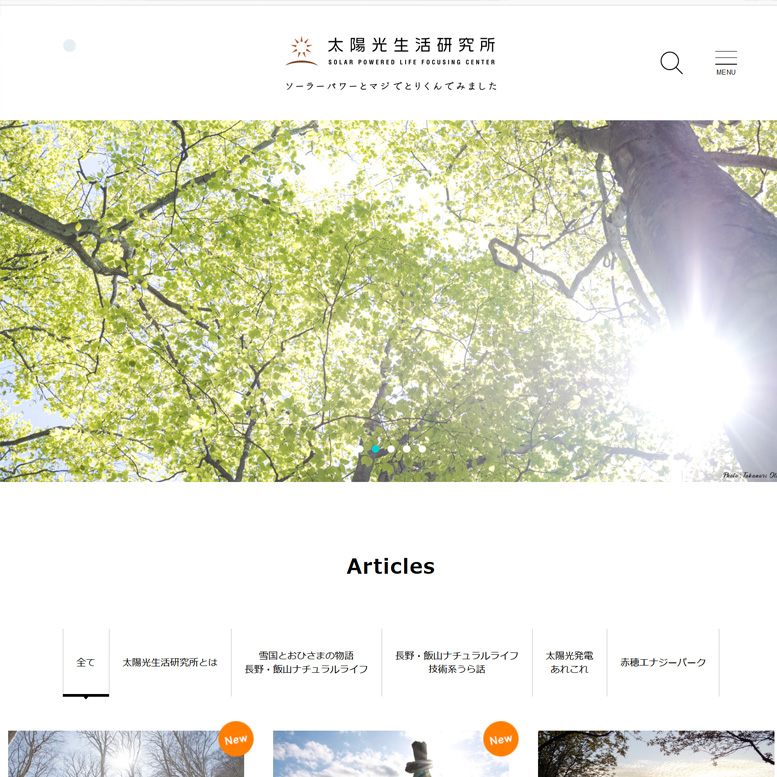
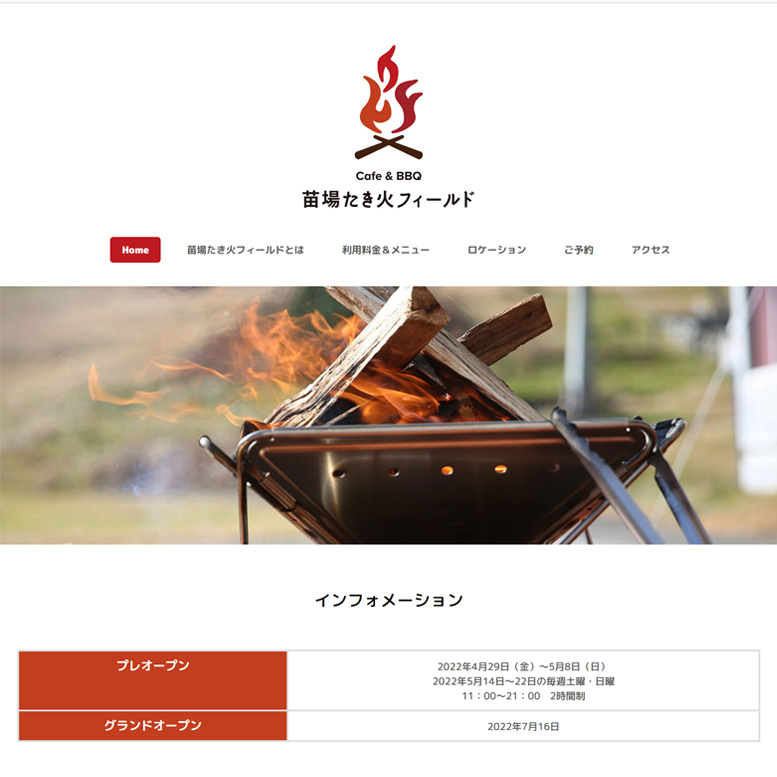
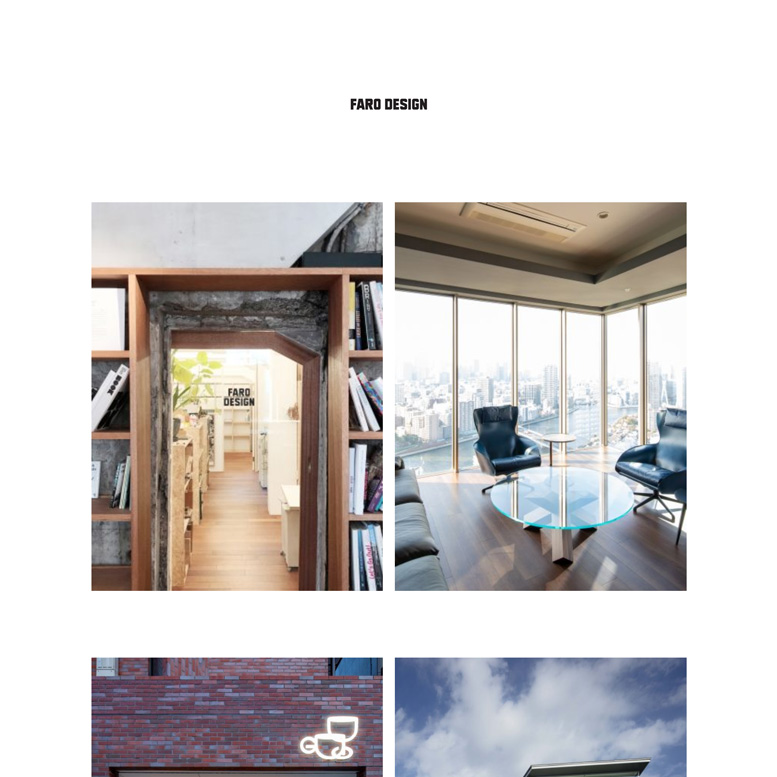
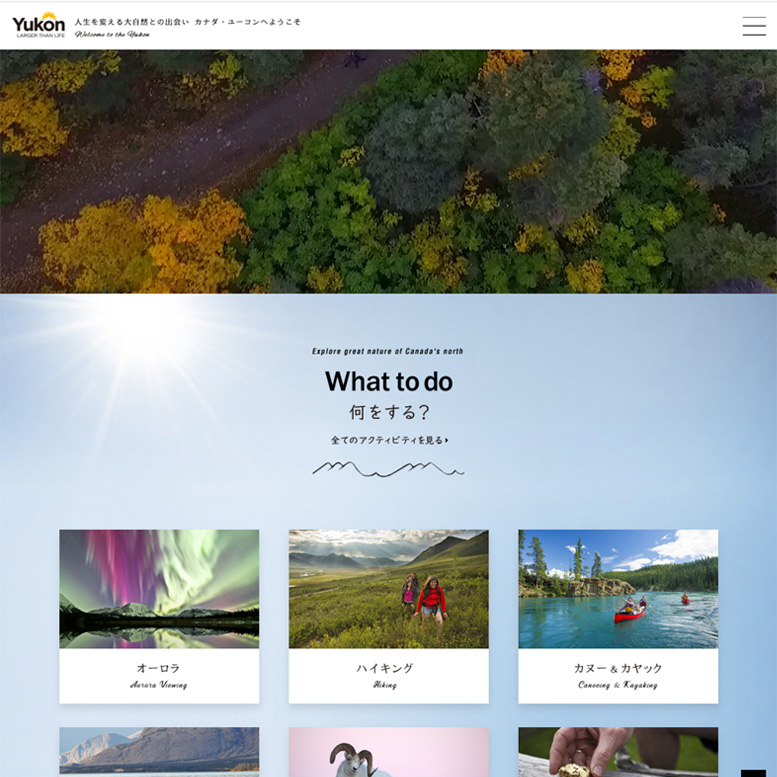
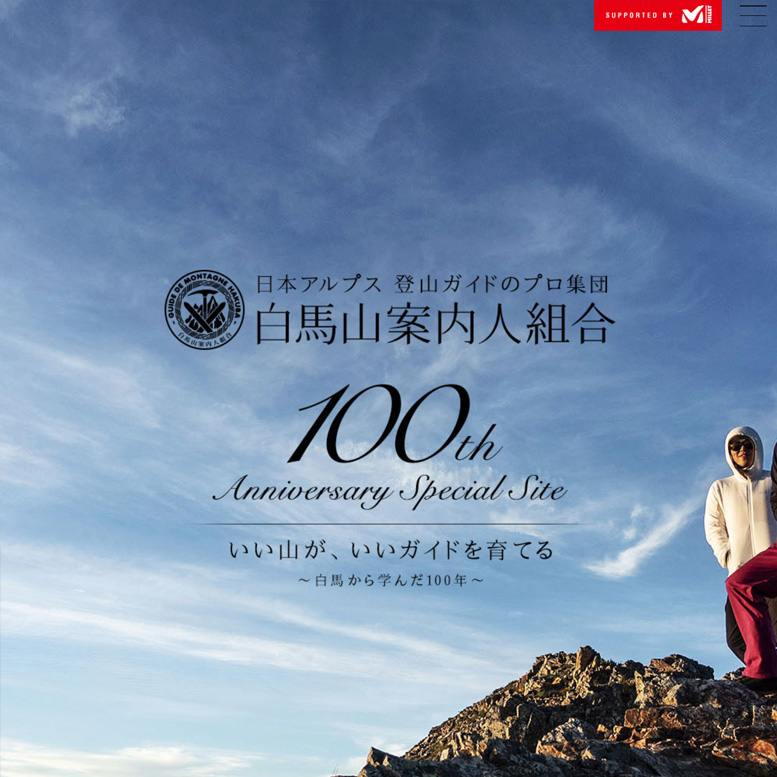
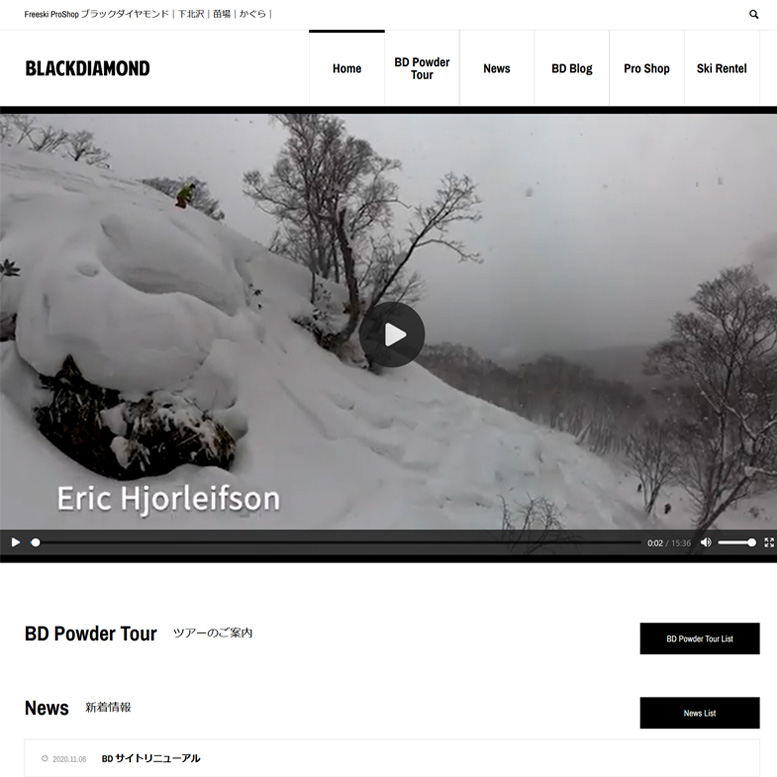
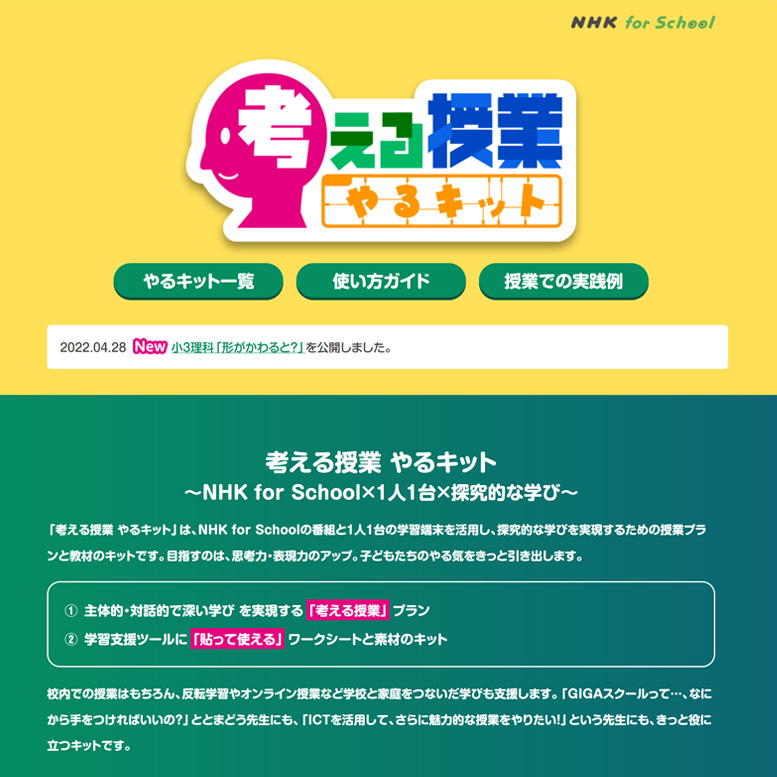
Design Works | by h9 inc.
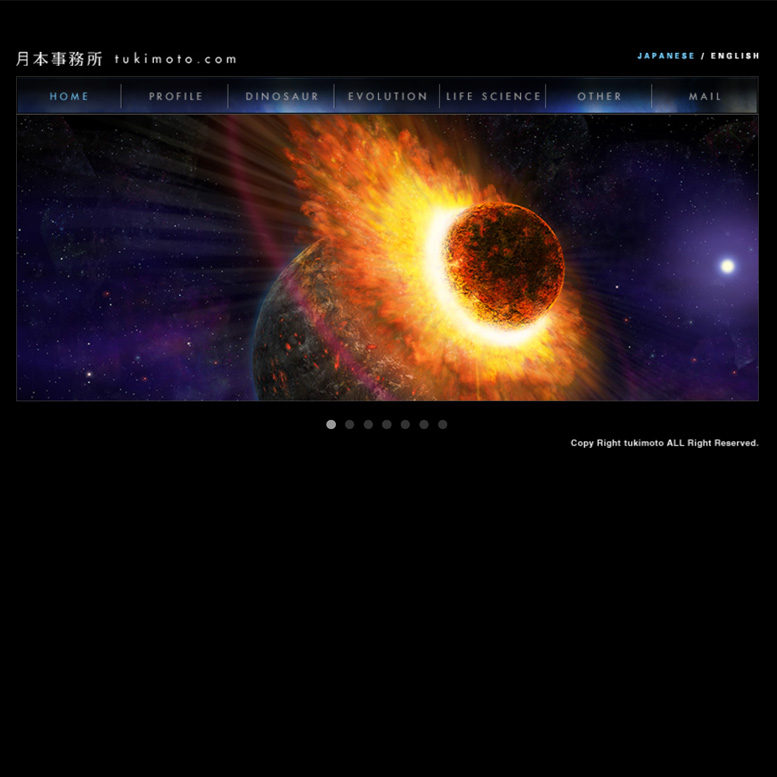
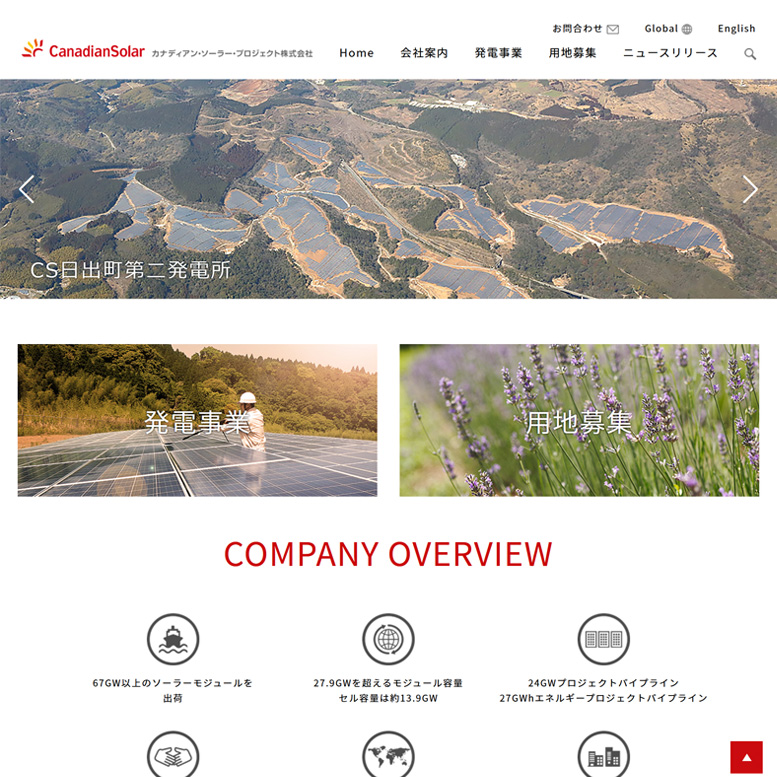
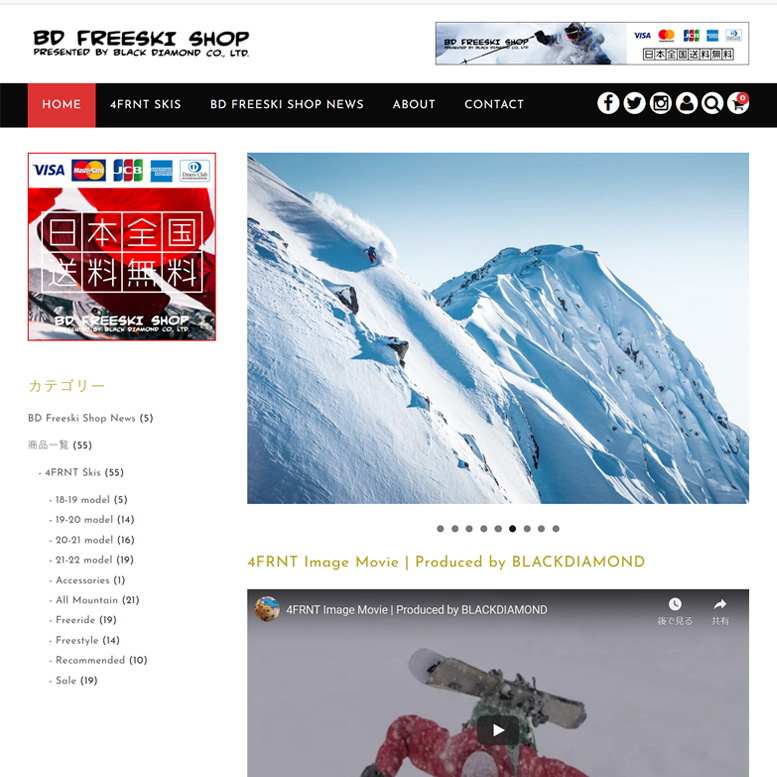
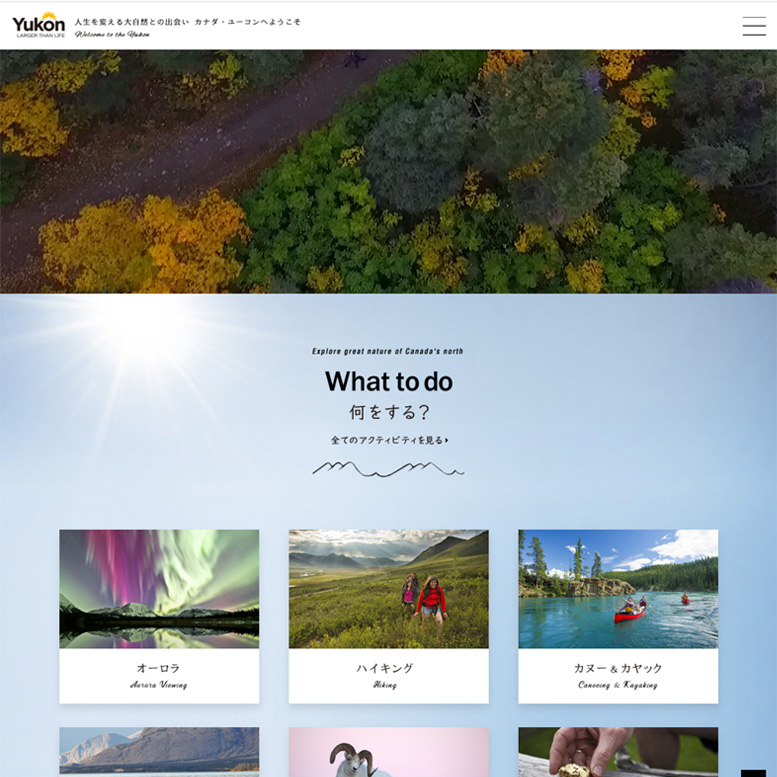
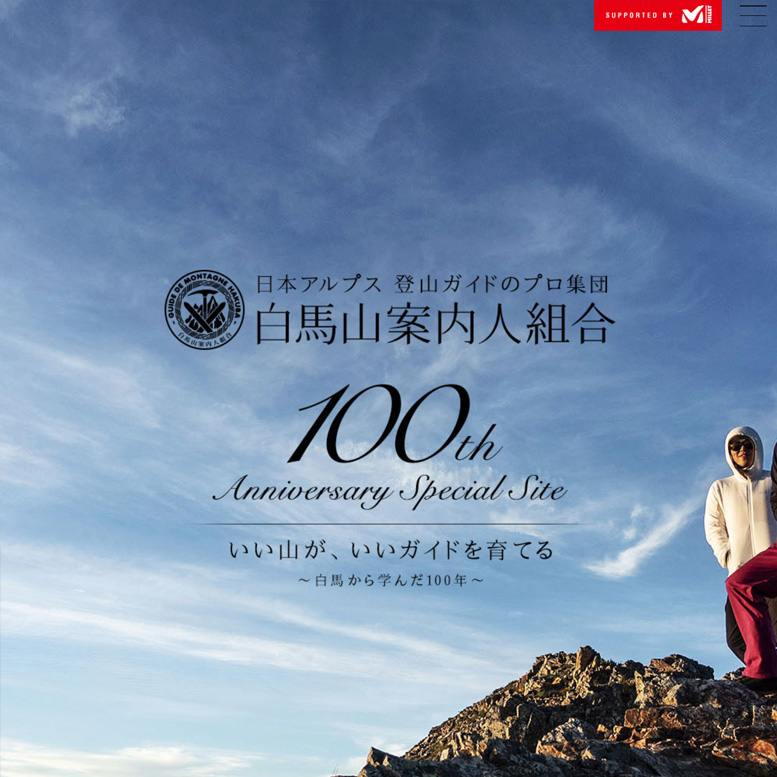
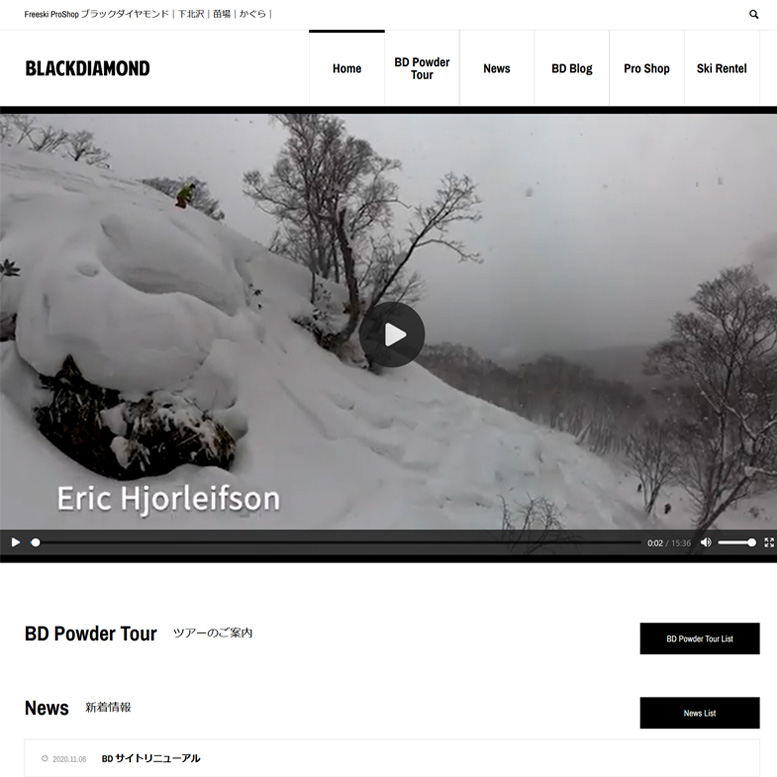
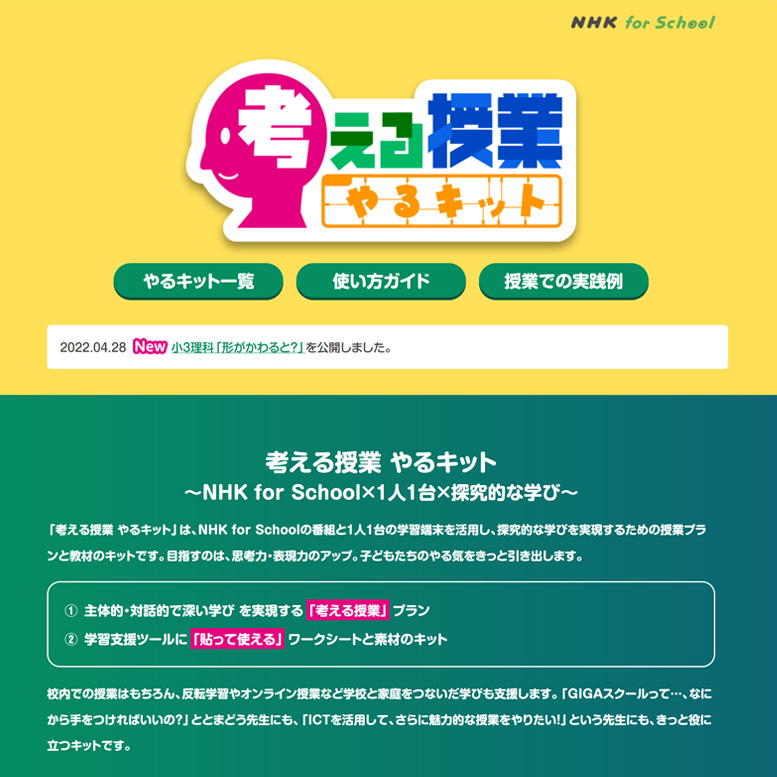
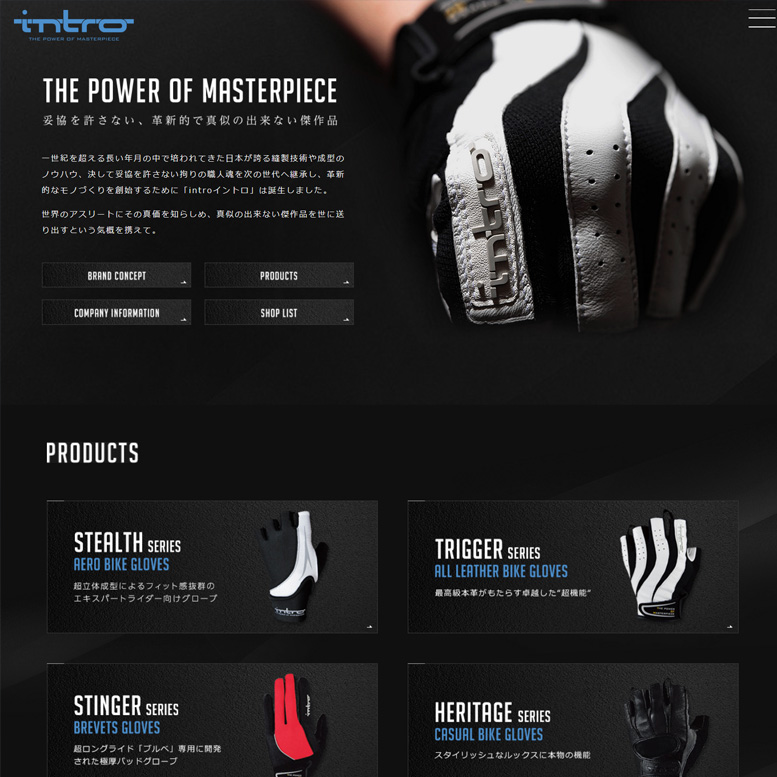
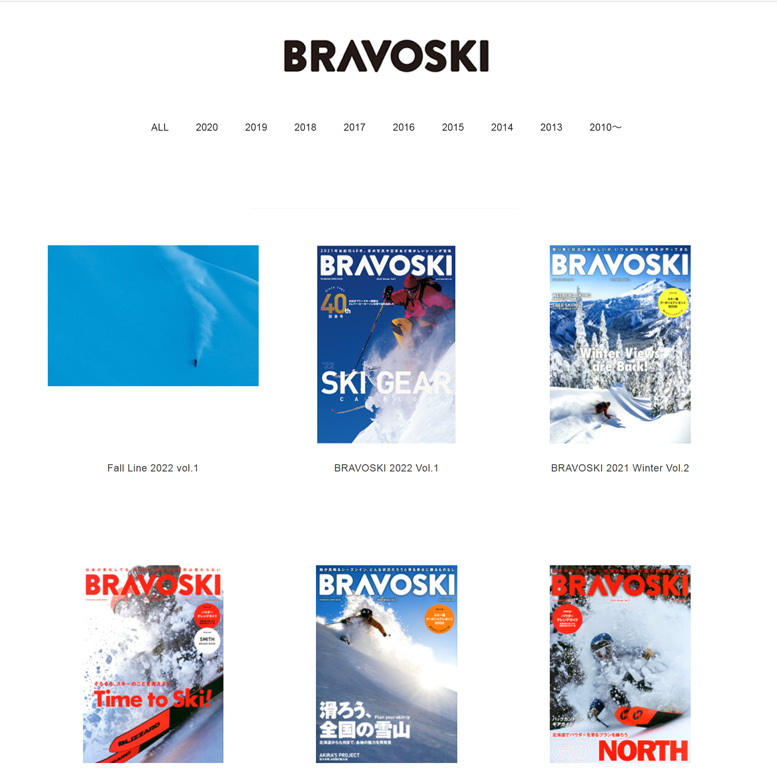
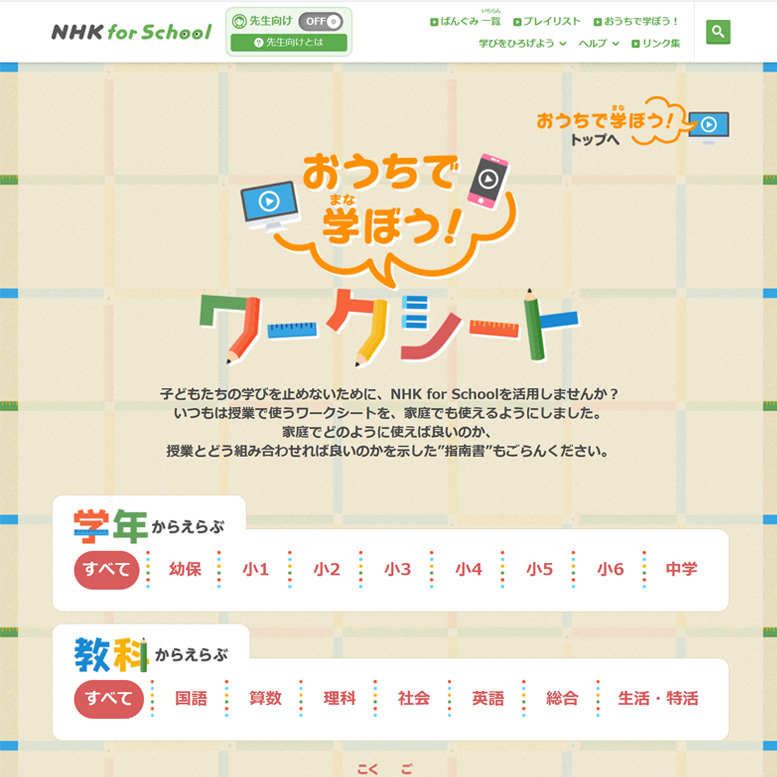
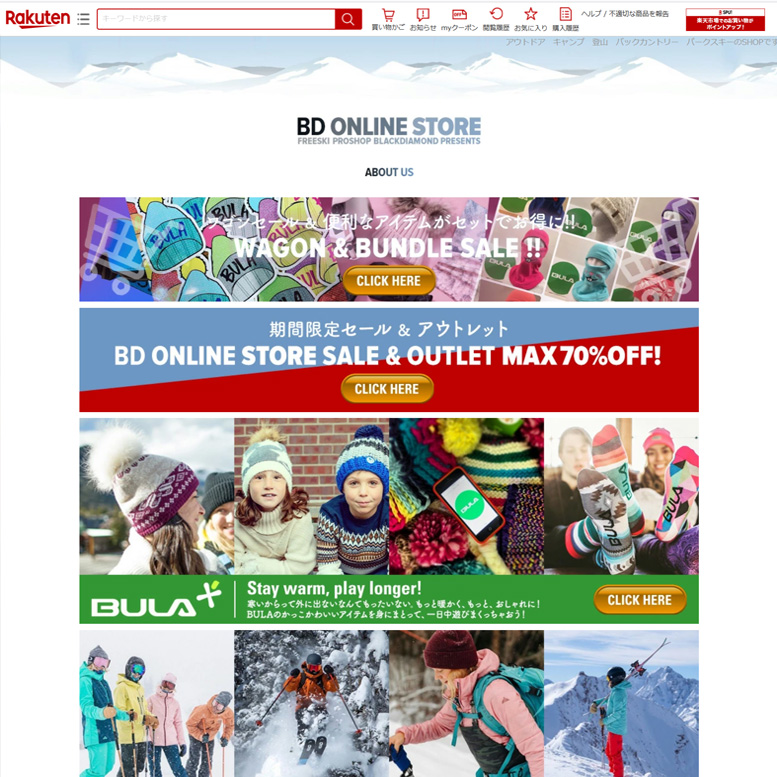
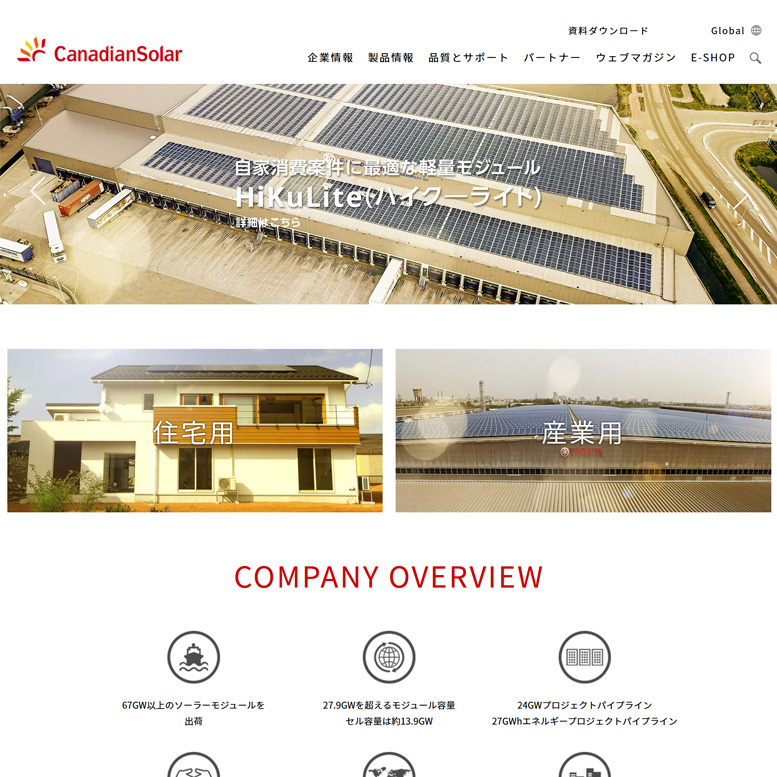
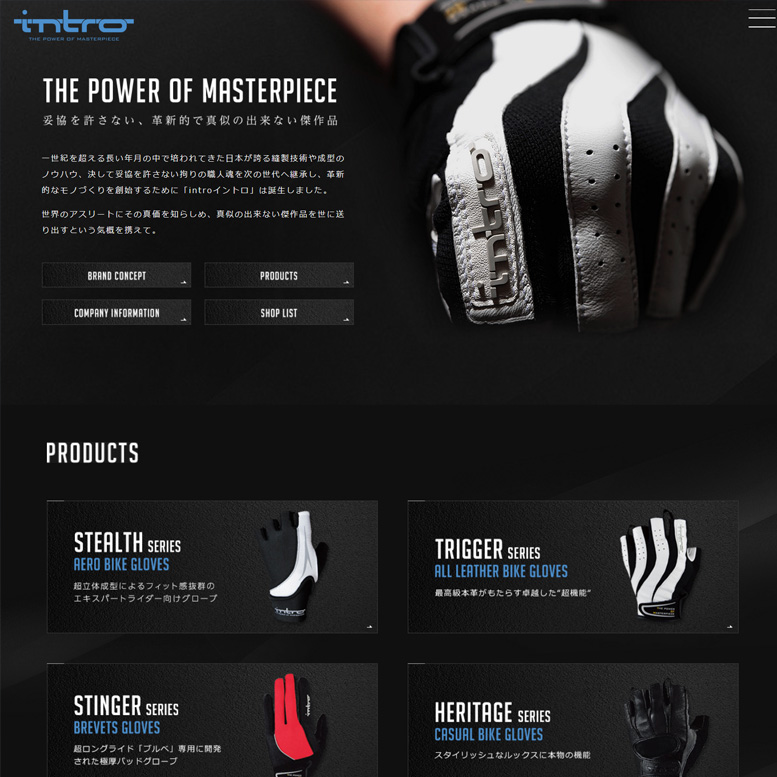
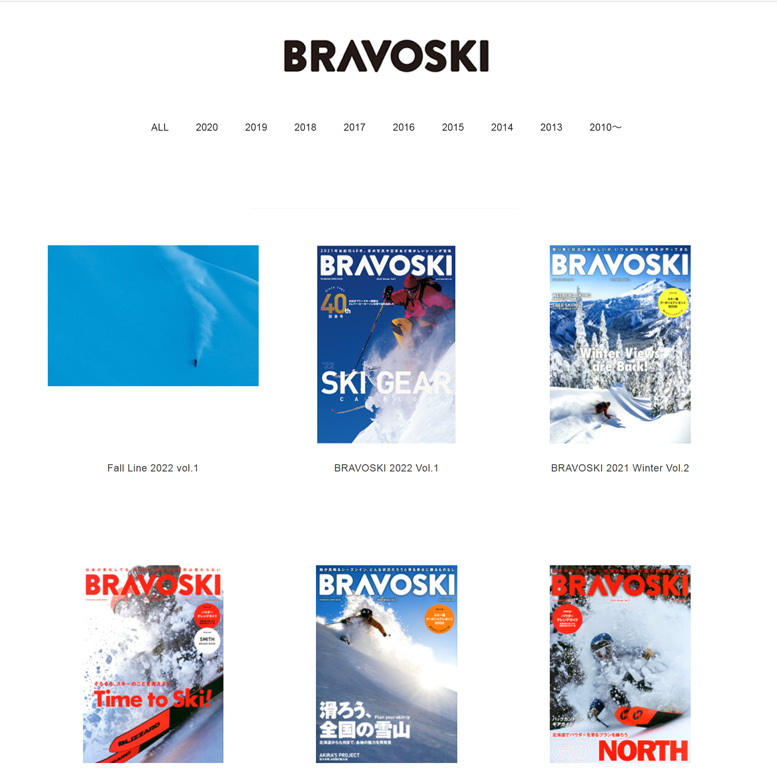
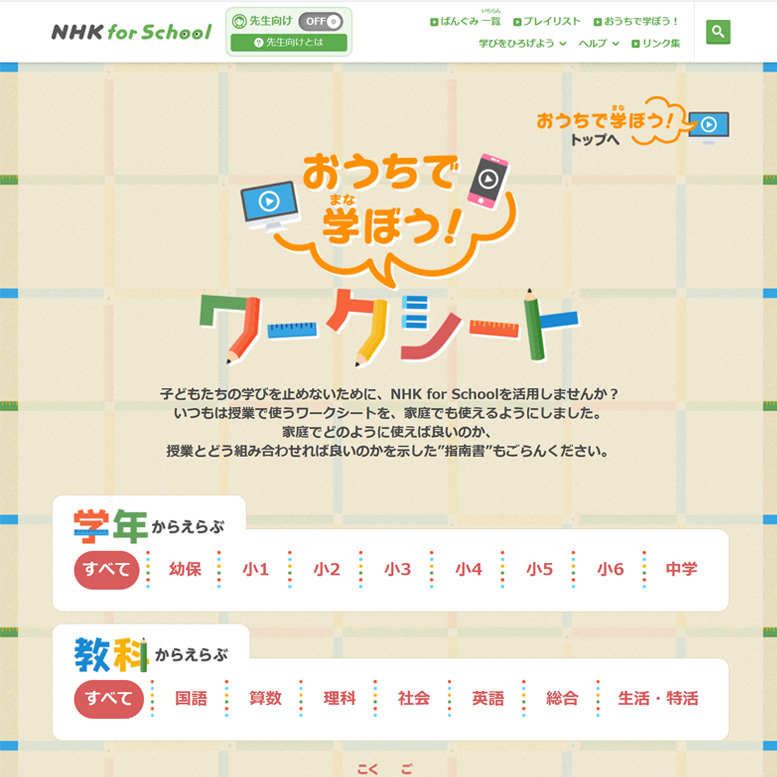
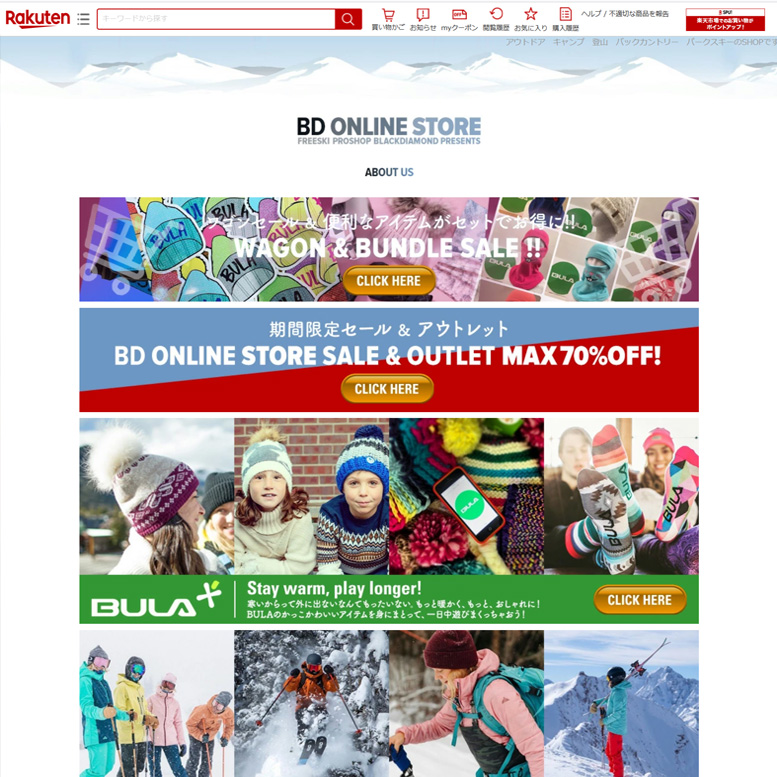
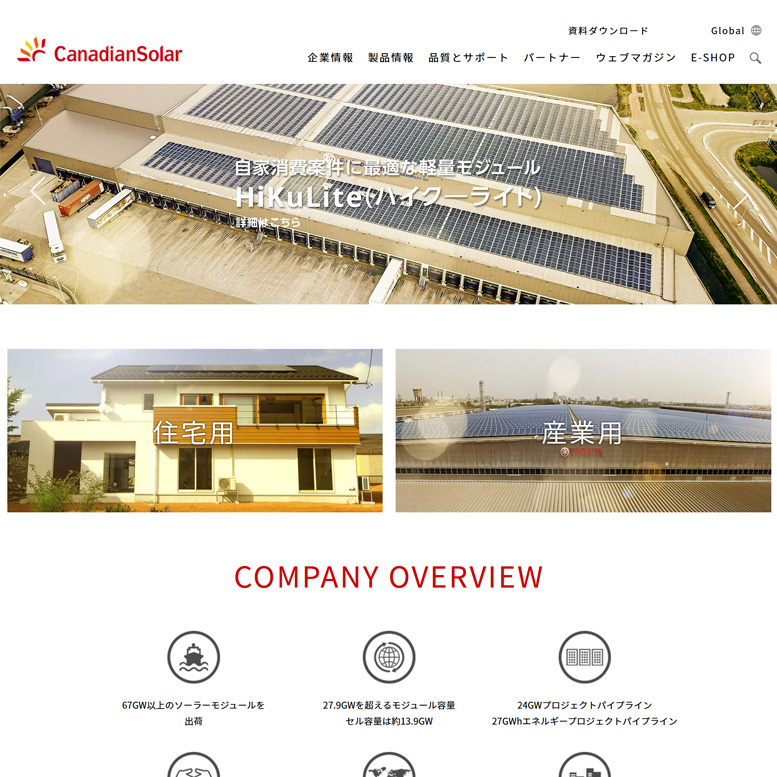
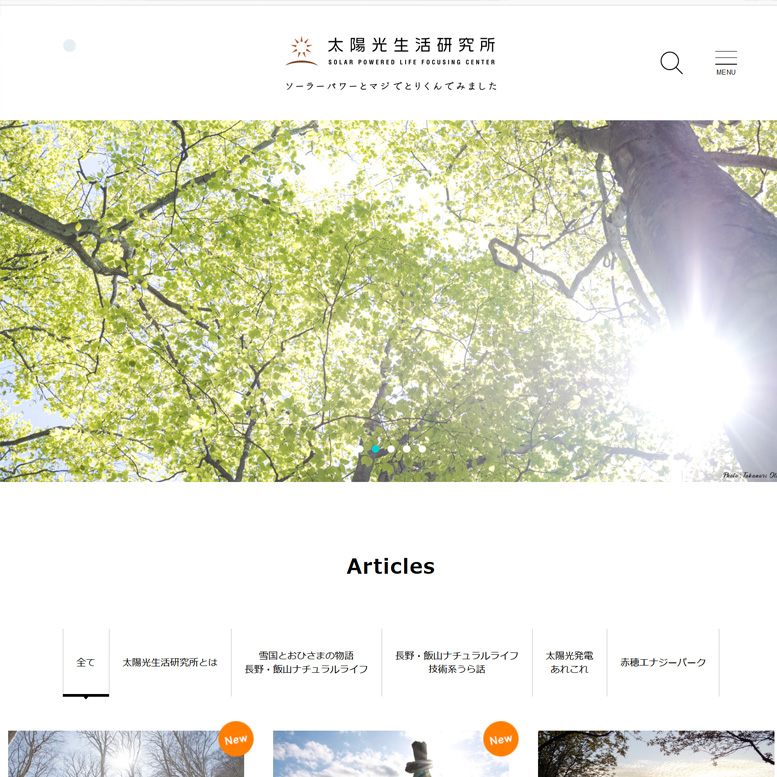
制作実績をピックアップしましたので是非ご高覧ください。
-

-

-

-

-

-

-

-

-

-

太鼓の達人 | うちわ
-

-

AMジャーナル
-

-

-

-

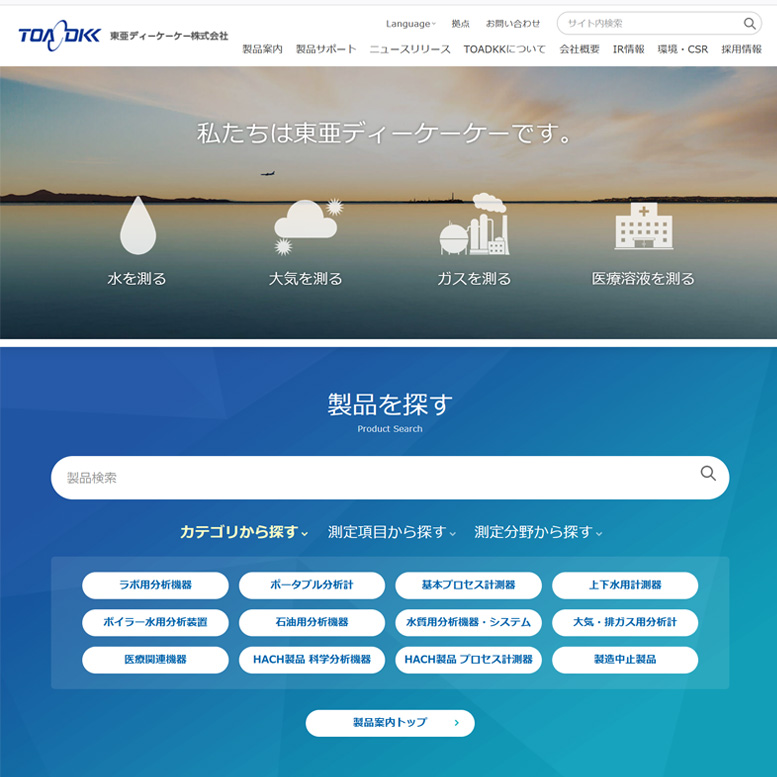
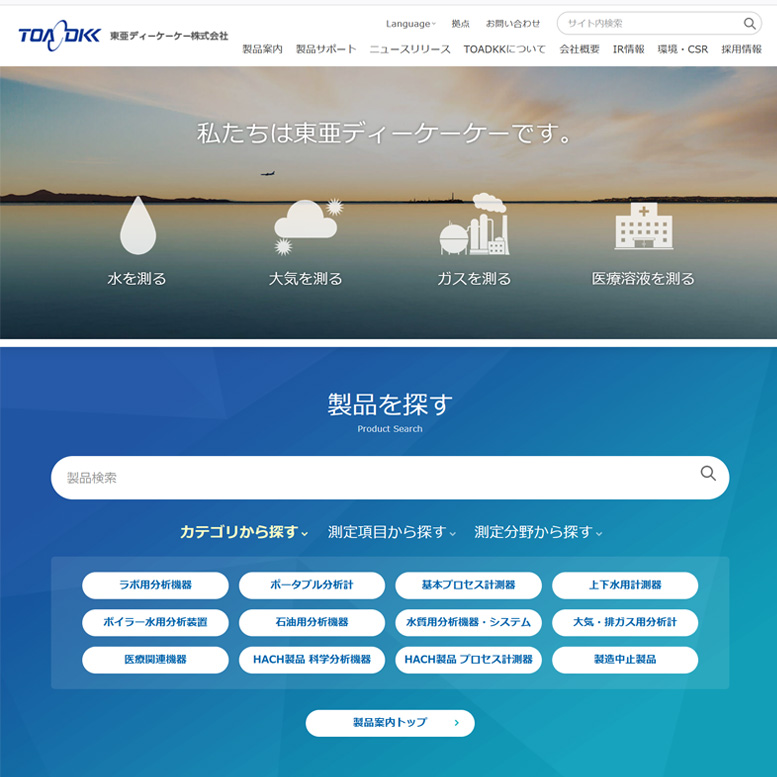
TOA DKK | mylana logo
-

-

-

-

-

-

-

MARIOKART DX
-

-

-

湾岸MIDNIGHT
-

-

-

-

-

TGU Newsletter | 早稲田大学
-

-

TOA DKK | mylana パンフ
-


-

VR ZONE OSAKA
-

バンダイナムコアミューズメント
-

-

警察庁 広報ポスター
-

-

-

機動戦士ガンダム XBOOST
-

-

-

-

VR ZONE OSAKA クリスマス
Greeting
2022年までに1200を越える案件をワンストップで制作しております。少数精鋭のメリットを活かし、ロイヤリティの高いスタッフワークと、密度の濃い制作プロセスを実現しています。費用対効果の改善やウェブサイトのクオリティアップ、メディアの意思疎通力の向上、コンペティション開催、各種制作マネジメント・プランニング等のご依頼をお考えの際には、是非、ご相談ください。心よりお待ちしております。
代表取締役 並木 玄
Production Scope
- WEB
-
[ コンサルティング ]
ネット広告の統合的メディア戦略コンサルティング
開発・効果測定・レスポンス・トランザクション(取引き)
[ デザインプランニング ]
クオリティの高いWEBデザインを提供。情報を整理し、レイアウトにリズムと法則を与え、クライアントとユーザが共に有益となるデザインをご提案します
[ ブランディング ]
ファーストビューのイメージから、コピーワークまで戦略的、統括的にユーザとの結びつきを強めます
[ WEBサイト - 企画/制作/運用支援 ]
ご予算に合わせて、サイトの企画/制作/運用支援を行います。お客様のニーズに幅広く対応します
[ 各種ガイドライン策定/SEO/SEM ]
最新のブラウザに対応したSEO / SEM対策コーディングの実践 アクセス解析、サイト分析、アフィリエイト対策のサイト実装
[ CMS - WebRelease/NOREN 他 ]
WEBサイト構築・運用を行う際に欠かすことの出来ないコンテンツマネジメントシステム。弊社にて実装可能なツール群を記載いたします。これまでの構築実績はツールにより様々です。商用CMSではWebRelease2をメインに、PHP&MySQLを活用したオープンソース系ではWordPressを主に活用しております。またディレクションや情報設計、大規模サイトの設計・運用などもお気軽にご相談ください。コンサルティングから制作スケジュール、運用まで幅広く対応いたします。
- 商用CMS
・NOREN / WebRelease2
- オープンソースCMS(GPL/MIT)
・WordPress / XOOPS Cube / BaserCMS / EC-CUBE / WooCommerce / h9 CMS (自社開発) 他
[ 動画 - 3D/2D ]
FLASH / AfterEffects / Premire / Maya / 3ds max などを使用イベント・ビジネスショー向けデモンストレーションVTR作成
[ サウンド - 効果音/各種音源制作 ]
BGM / クリック音などの環境音 / ジングル用音源の作成
- GRAPHIC
-
[ 広告/CI/VI/カタログ ]
クリエイティブデザイン、各種広告のデザイン・企画・印刷・校正等、企業の宣伝からマーケティングまで対応します。
[ イラストレーション ]
企業、省庁、学校法人、雑誌、広告、ホームページ、マニュアル用、テレビ番組・ジングル用 など、各種テーマにあったイラストを作成
[ パッケージ/エディトリアル ]
化粧品、お菓子、ドリンク等のパッケージデザインからDVDなどのジャケットデザイン、雑誌およびムック本のエディトリアルデザインまで幅広く対応します。
[ スチル写真 ]
弊社内または契約スタジオにて撮影を行います。色調補正、画像切抜きも対応撮影使用機材 CANON EOS / 1Ds / 1D / 5D / 40D などを使用
- E-Commerce & Database
-
[ ECサイト構築/運用支援 ]
ご予算に合わせて、ECサイトの構築 / 運用支援を行います
大規模ECサイト構築から低予算のサイト設計まで、幅広く対応します
[ >データベース/システム開発 ]
ご予算に合わせて、大規模サイト構築から低予算のサイト設計まで、幅広く対応します。開発言語 C / Perl / PHP / Java 等
[ サーバホスティング ]
バーチャルドメイン ホスティングサービス
専用サーバーホスティング <データセンター使用>
- Competition & School & Event
-
[ コンペティション主催 ]
新規サイト構築やリニューアルを検討されているクライアント様と共に、WEB制作会社に向けた企画・デザインコンペの主催をサポートいたします
[ 研修&スクール事業 ]
定期的に「新技術セミナー&講習会」を行っております
サイトの運用に関連する技術と知識を短期間で習得可能です
[ イベント企画・運営 ]
イベント告知から、WEBサイト構築、当日の進行管理、映像制作、MC、決算報告書の作成まで、トータルにサポートします
Direction Policy
日進月歩のWEB/GRAPHICデザインリテラシーに対応していくため、お客様の満足を最大限に引き出すために、ディレクション方針を策定いたしました。これから制作会社をお探しの代理店様にも業者選定の基準となり、ご好評いただいております。
- コンセプト
-
過去の経験は「引き出し」であることに違いはありませんが、様々な要素を持つWEBサイト制作においては、経験値だけに依存してしまっては、クライアント様のニーズを満たすことができません。常に「新しい発着想」を心掛けつつ、調査・分析・提案を事前に行うことで、より良い制作進行を実施することが可能になります。
・正確な調査と分析
・効率の良い制作進行
・最適な予算と品質
- Phase1 | Project Management
-
[ プロジェクトの最適化 ]
- スケジュール管理
- クリエーター/プログラマーとの連携
- クライアントニーズとの整合性
- 予算/見積もり
- Phase2 | 企画
-
[ サイト・メディアコンセプト ]
- 目的/ターゲット
- 優位性と差別化
- キャッチコピーや文章・写真
[ プロモーション ]
- 成果物の重要ポイントと広報戦略案の策定
- Phase3 | 設計/仕様
-
[ IA (情報設計) ]
- 視覚デザインによる導線の確保
- グラフィカルでわかりやすい情報デザイン
- デザインガイドライン方針の策定
- Phase4 | 制作/フィードバック
-
[ デザイン ]
- 読みやすく、見やすく、伝わるデザイン
- 細部にまでこだわったWEB/GRAPHICデザイン
- 正規化されたHTML/CSSコーディング
- サイズ(グリッド/書体/画像)と色のバランス
[ 実装・運用 ]
- ヒューリスティック評価
- ユーザビリティ/アクセシビリティ
- SEO対策
- アクセス解析
- 運用・アップデート
History
- 1996
- 民放テレビ局 番組内イラストレーション担当
- 1997
- フリーランスにてクリエイティブデザインを担当
- 1998
- エヌブイシーエル 広告代理店 起業
- 1999
- 大手プロバイダーのチャンネルや国内ブランドサイトを構築
- 2000
- クリエイティブ系専門学校 非常勤講師 就任
- 2001
- 有限会社エヌブイシーエル登記 WEB制作代理店 起業
- 2002
- スタッフ増員 大手企業から個人サイトまで幅広く制作
- 2003
- 営業所を新宿区高田馬場に移転
- 2004
- カタログ・WEBデータ連動メディアの企画・制作を開始
- 2005
- 契約データセンターを活用したサーバーホスティングを開始
- 2006
- 企業セミナー、講習会、勉強会を開始
- 2007
- 専門学校講師 退任 システム開発部門 設立
- 2008
- CMS部門・ガイドライン部門 設立
- 2009
- 株式会社エイチナインに社名変更
- 2010
- スマートフォン向けコンテンツ制作を開始
- 2011
- CMS構築に特化した専門チームを発足
- 2012
- eコマース向けに特化した専門チームを発足
- 2013
- 大型画面(電子黒板)用コンテンツの提供
- 2014
- ハイブリットキャスト関連事業の開始
- 2015
- NOREN関連事業の開始
- 2016
- Welcartを活用したECサイト構築事業の開始
- 2017
- Adobe Experience Manager関連事業の開始
- 2018
- 有限会社エイチエフデザインとの合併
- 2019
- SNSに特化した動画の企画・撮影・編集事業の開始
- 2020
- リモートワーク制度の開始
- 2021
- 会社設立20周年
- 2022
- 地方自治体向けコンテンツプランニングの開始
Profile
- 会社名
- 株式会社 エイチナイン
- 住所
- 〒205-0016 東京都羽村市羽加美 4-10-5
- 電話
- 042-508-3345
- 代表取締役
- 並木 玄
武蔵野美術大学 視覚伝達デザイン学科卒
・中学校教諭1種(美術)教員免許
・高等学校教諭1種(美術・工芸)教員免許
・デザイン専門学校非常勤講師(現:退職)
・自治体ウェブサイトアドバイザー
・SAJスキー検定1級
・普通自動車免許(MT)
・大型自動二輪免許
- 取締役
- 山本 司
- 設立
- 1996年6月1日 <2001年8月31日登記>
- 目的
-
・広告業
・グラフィックデザインの企画及び制作
・インターネットのホームページの企画・立案
・情報システムの設計・運用に関する受託
・ソフトウェアの開発・販売
・映像・音響を使用した情報提供サービス
・デザイン・インターネットの指導教室の運営
- 資本金
- 300万円
- スタッフ
- 9名
・デザイナー
・コーダー
・プログラマー
・イラストレーター
・ディレクター
・エディター
Inquiry
各種、お問い合せに関しましては、以下のフォームに必要事項をご入力の上、「送信する」ボタンを押してメッセージをお送りください。初めてのお客様、制作会社の選定が不安なお客様に於かれましては、ドメイン取得からサーバ選定、デザイン、CMS構築、ショッピングサイト構築など、弊社担当者が、お客様のニーズと費用にあわせた最適なプランをご提案いたします。
弊社は「伝わるデザイン」「効率の良いWEBサイト構築」「トレンドと最新技術の探求」をテーマに、個人・中小企業様から、大手クライアント様、官公庁まで幅広く制作を行っております。特に「デザイン提案」と「ガイドライン」には力を入れており、W3CやJISなどのドキュメントを総合的に理解し、最適なメディア作りをご提案いたしております。
※クリエイティブワークおよびメディア制作関連以外のお問い合わせに関しましては、リアクションしかねますので、その旨ご了承ください。
Privacy Policy
株式会社エイチナイン(以下当社)はインターネットにおいて、WEBサイト構築やマルチメディアツールの制作等を行います。コンテンツを制作するにあたり、見積もり依頼、お申し込み等、 情報の収集が必要となる場合、お客様とコンタクトをとる際に、お名前、住所、メールアドレスなどの個人情報をお聞きします。
当社は、個人情報の重要性を認識し、以下の内容を実施いたします。
- ・
- お客様から個人情報をいただく場合には、その使用目的を明らかにし、適切な範囲でご提供いただきます。
- ・
- お客様個人に関する情報を取り扱う場合、管理責任者を置き、その管理責任者が適切な管理を行います。
- ・
- お客様より取得させていただいた個人情報を適切に管理し、お客様の同意がない第三者への提供、開示等は一切行いません。
- ・
- お預かりしているお客様ご自身の個人情報について、ご本人様より開示、訂正または利用停止等をご要望される場合、法令及び当社所定の手続に従い、適正に対応させていただきます。
- ・
- 業務委託を行なう場合には、業務委託先と秘密保持契約を締結し、個人情報の厳格な管理を義務づけ、制作進行を行います。※当社ではセキュリティ部門を設けさせていただいております。
上記各項における取り組みを適宜見直し、改善を行います。
< 個人情報保護に関するお問合せ窓口 >
- ・
- 株式会社エイチナイン
- ・
- E-mail:info@highqualityandliteracy.com